Cloud Shellの話を聞いて、早速GAEのHello Worldをやってみました。
Cloud Shellを有効にする
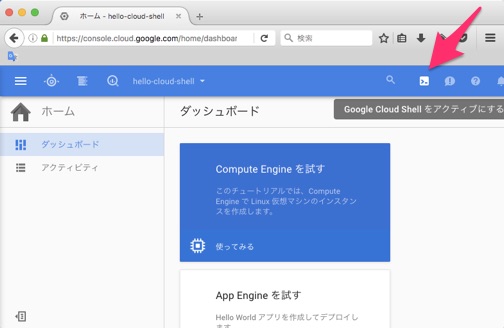
右上のシェルっぽいボタンを押して有効化します。

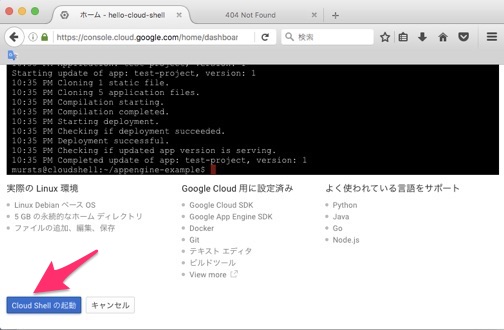
その後下記のようなコマンドが実行されました。 しかし、test-project.appspot.comは404でみつかりません。
$ gcloud compute instances list
$ git clone https://github.com/GoogleCloud/appengine-example.git
$ cd appengine-example
$ appcfg.py -A test-project update app.yaml
test-projectは気にせずCloud Shellの起動を押して起動します

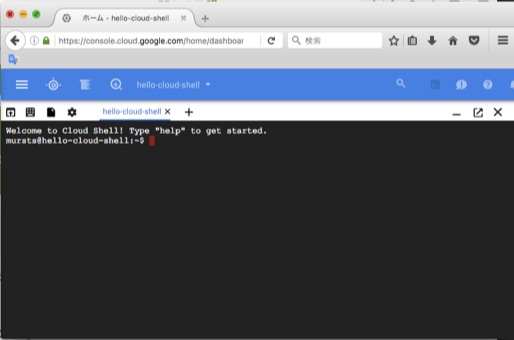
そうするとブラウザ上でシェルのような画面が表示されます。

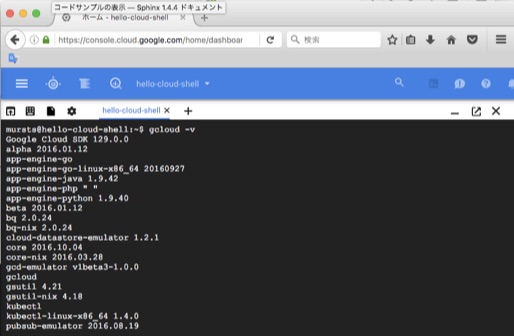
デフォルトでgcloudだったり、Pythonはインストールされています


他にもリンク先にあるようなものがインストール済みです。
https://cloud.google.com/shell/docs/features#tools
GAEのソースを書く
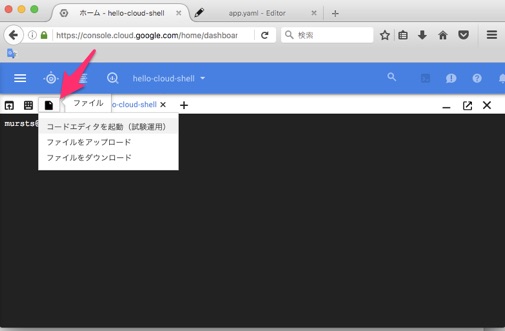
Cloud Shell上でコードを書く場合は、ファイルをアップロードしたりコードエディタ上で編集します。

ここではコードエディターを使ってコードを書きます
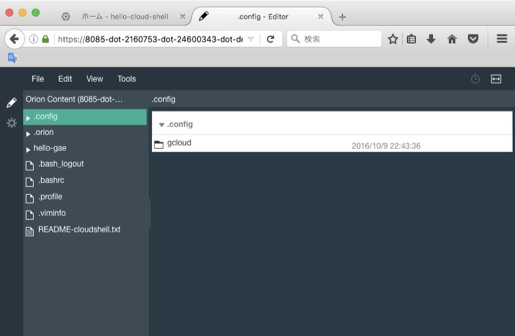
左のツリーを右クリックすると、フォルダやファイルを追加できます。

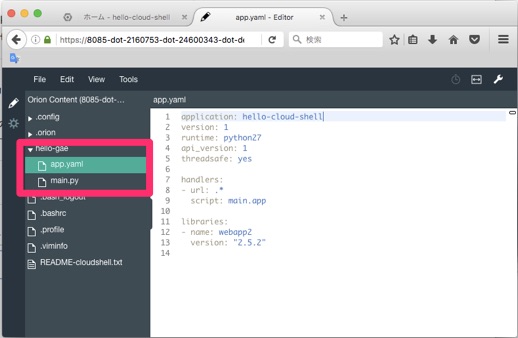
hello-gaeフォルダを追加して、その下にapp.yamlとmain.pyを追加しています。

app.yaml
runtime: python27
api_version: 1
threadsafe: yes
handlers:
- url: .*
script: main.app
libraries:
- name: webapp2
version: "2.5.2"
main.py
# coding: utf-8
import webapp2
class MainHandler(webapp2.RequestHandler):
def get(self):
self.response.write('Hello Cloud Shell')
app = webapp2.WSGIApplication([
('/', MainHandler)
], debug=True)
開発サーバを起動する
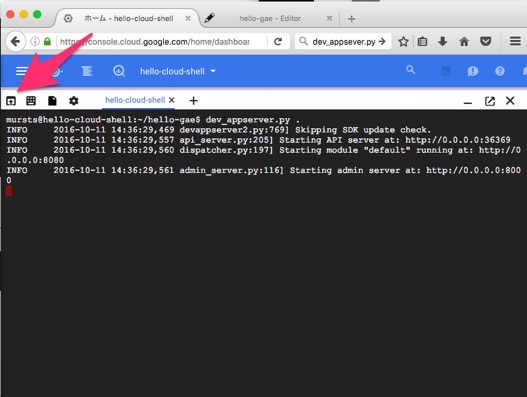
コードが準備できたらコーンソールの方でコマンドを入力します。
$ cd hello-gae
$ dev_appsever.py . #アンダーバーが入力できずにコピペしました

開発サーバが起動したら左上にあるウェブでプレビュー - ポート上でプレビュー 8080をクリックすると起動します。

デプロイ
gcloudコマンドでデプロイします
$ gcloud app deploy --project {ApplicationID} # {ApplicationID}は各自のアプリケーションIDに置き換える
gcloudでデプロイする場合は、app.yamlにApplicationIDやVersionがあるとエラーになりました。
デプロイが完了したら http://{ApplicationID}.appspot.com にアクセスして確認します。
以上で、Cloud Shellを使ってのGAEのHello Worldが完了です。
所感
Cloud Shellは手元にCloud SDKなどが用意できない場合には重宝しそうです。
次回のGCPUG NagoyaではCloud Shellを使ってのハンズオンもいいかなと思いました。